Intervals includes several options for changing the visual appearance of your account. One such option is the theme color editor, which allows you to customize colors using any predesigned template as the base. This article explains the how to customize your Intervals account using the theme editor.
Using the custom theme editor
First, go to the gear icon in the upper right corner and click on Settings & Defaults. Then choose the theme that you would like to use as the base (please note, the custom theme editor will not work with legacy themes.) Once you’ve selected your base theme, click on the “Customize theme” button.
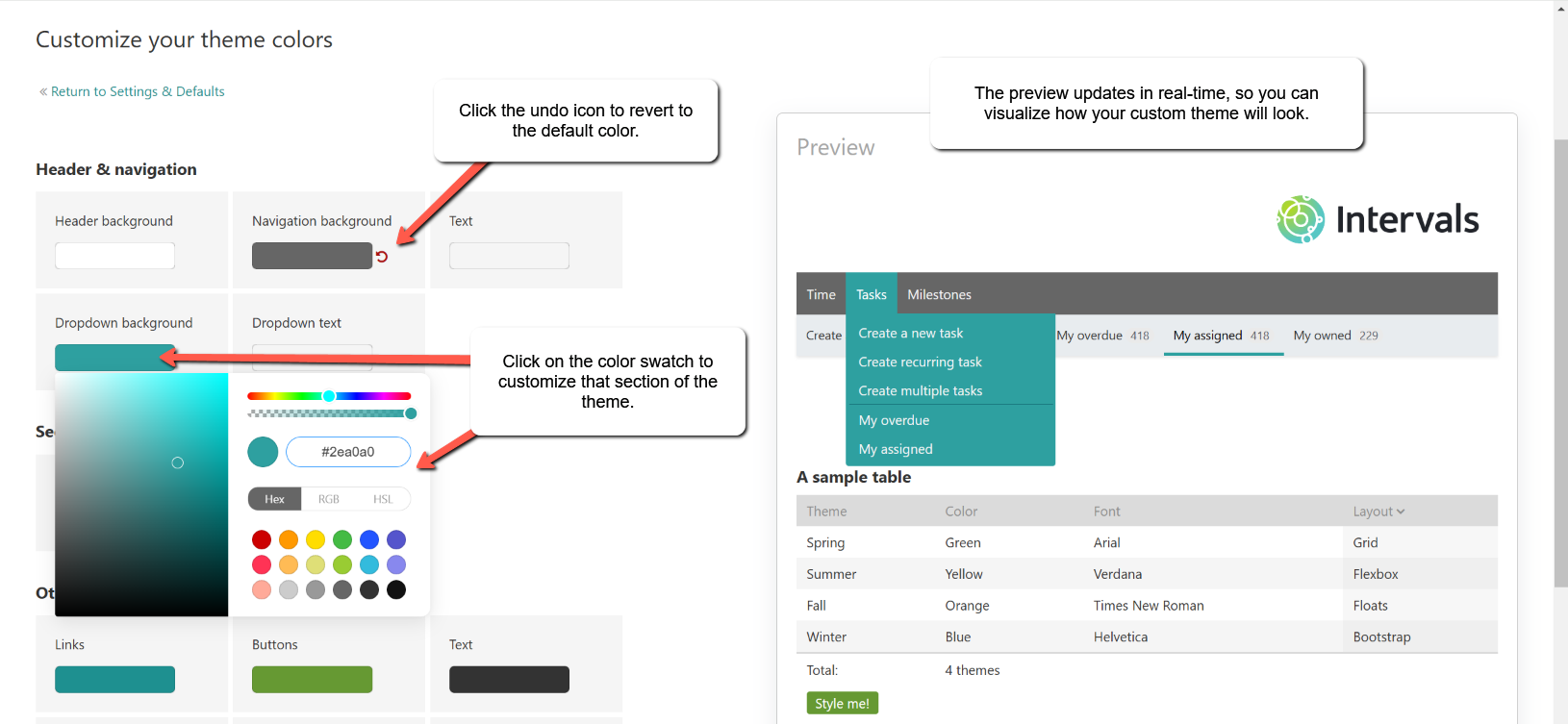
From this page, click on the color swatch that you would like to change. This will bring up a color mixing lightbox that you can use to choose a preset color from the palette or mix your own. The preview pane in the right column will update as you modify each color, so you can see how your changes will look in context.
When mixing your own color the hue and transparency sliders are helpful for fine tuning colors and creating layered transparency effects. For those who want precision control of their colors, you can enter the exact hex, RGB, or HSL values. This is useful for companies that want to match the Intervals look to their branding guidelines.
If you would like to revert any of the colors you have customized, simply click the reset icon next to that color swatch.
How it works
The color swatches that you modify will automatically apply to your account layout. This includes the login screen, reports, and more. However, the custom theme will not apply to automated emails.
Not all UI elements are available in the custom theme editor. Intervals will derive additional colors based on each color swatch. For example, the table background color you select will also be used to shade columns and rows on reports and list pages.
The custom theme editor is just one of three options for changing the look of your Intervals account. There are also the predesigned theme templates and the advanced CSS editor. Here is the order in which Intervals will apply them:
- Base theme
- Custom theme editor
- Advanced CSS editor
This means that any customizations made in the advanced CSS editor will inherit from and overlay the custom theme editor, which will in turn do the same to the base theme. When all three are used together the options you have for customizing your account are limitless.