Intervals features an advanced theme editor that allows you to change the appearance by making additions to the stylesheets. This allows you to add more personalized changes to the interface easily with the use of CSS including fonts. (See examples below screenshots)
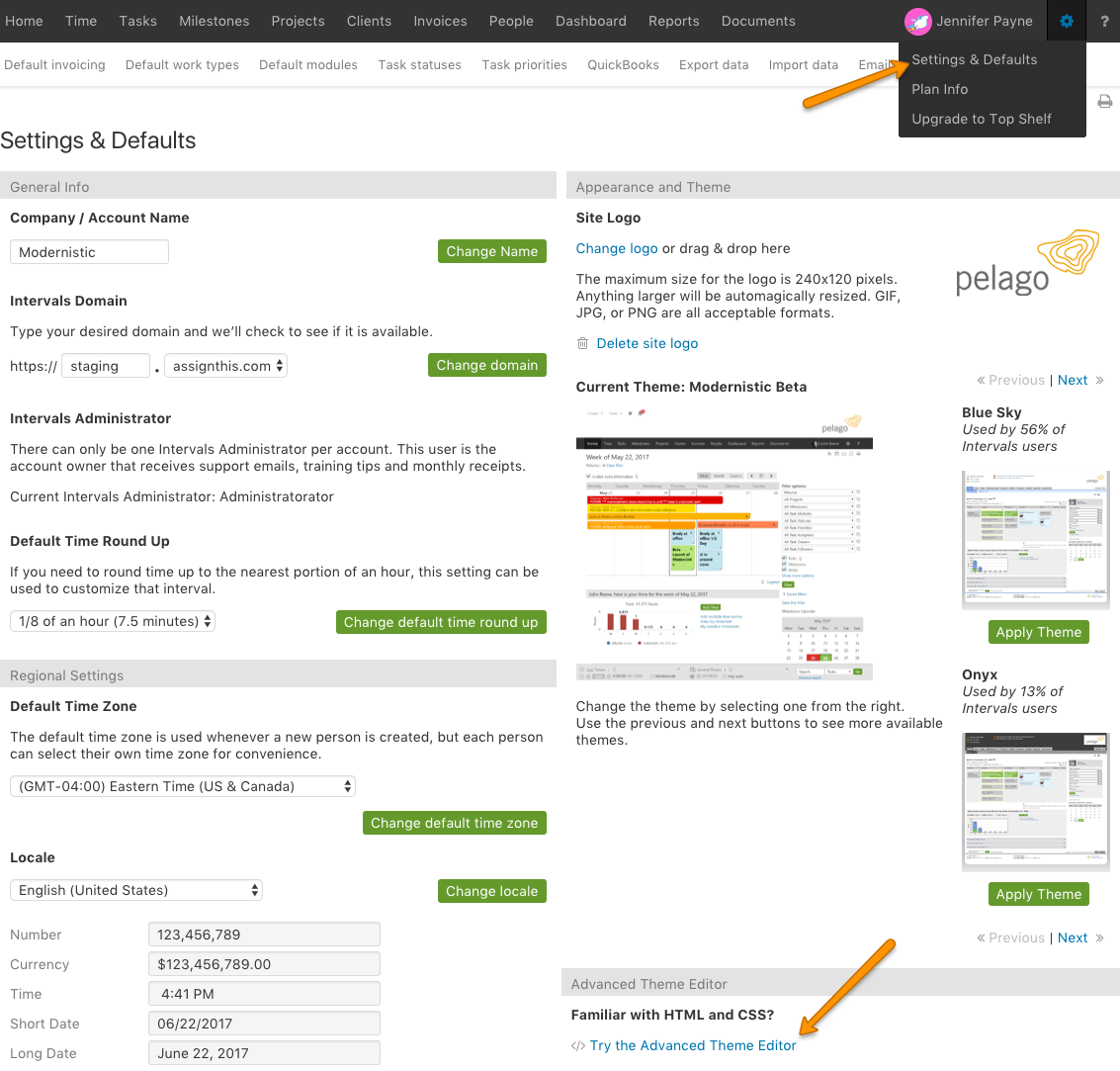
To access this part of the application, you’ll need to be an administrator level user with access to Settings & Defaults. It can be found by clicking on Options > Settings & Defaults > Try the Advanced Theme Editor.
Here are some easy, as well as complicated examples of how you can edit within the theme editor:
Get rid of a particular tab
Don’t use a part of the Intervals and want to hide a particular tab? The following code will get rid of a tab (we use Milestones as an example here, but you can change it to whatever you want). Note: this will only hide the tab; people with access to a particular area of the site can still access it if they know the URL.
#navCell .s0>li>a[href="/milestones/"] { display: none; }
Hide profile images throughout app
img.userThumb, img.userThumbFL, img.userThumbPLB, img.userThumbNPB, #dockProfile { display: none }
Hide all header alerts, for people who don’t use request queue and/or timesheets
#alertsToggle { display: none; }
Minimize the height of the header
#brandCellLogo { display:none }
Hide “delete” project and “delete” people links from the side bar on their profile pages
#supportLinksSub a[href*="/projects/delete"] { display: none }
#supportLinksSub a[href*="/people/delete"] { display: none }
Template for changing the navigation colors
/* nav strip bg */
.header-foot { background: #333 !important; }
/* menu bg */
.s1, .s2 { background: #1b1b1b !important; }
/* current tab */
#navCell li.navTabOn > a,
#navCell li.navTabOn > a:hover,
#navCell .s0 > li > a:hover { background-color: #1b1b1b !important; }